Creating A Website Post With Two Columns
Before diving in please skim through the three pages on creating new post. The other pages are:-
Begin With The End In Mind
- Create your text in Word of something similar.
- Ensure any pictures you want to use are less than 2mb in file size.
- Landscape –
- 960 x 540 = half a page
- 1280 x 720 = “full page”
- Portrait 405 x 720
- All sizes are in pixels width x depth
Pixels
If pixels and editing a picture are unfamiliar I would recommend getting to grips with those before going any further.
If you have not got any software on your computer to edit pictures, if you Google “free picture editing website” there are many to choose from.
What tends to make websites appealing are the pictures.
Why Work In Horizontal Blocks and Columns?
Smartphones. Typically half at least, of the content on the internet, is viewed on a smartphone. However virtually all content is going to be created on a full size computer screen.
There is little point in a page which looks fantastic on a large screen but does not work on a smartphone. If you have a page made of horizontal blocks comprising 2 columns, on smartphone they will become a column.
If you have a picture to accompany your text and you have used a layout like this page the text will appear on the phone and then the picture.
One Column Page
Supposing we just have a page where the text goes the width of the page.
That is not a problem and works perfectly fine where the amount of text amounts to a few lines per paragraph. On a smartphone this will just flow round and will work perfectly fine.
Headings Break Up The Text
In truth many people do not read all the text on a page and tend to scan down and if a heading catches their eye they then dip in to that part of the page.
To Create A Grid Block Like This
- Click Posts > Add.
- Create a post title.
- Click the black box.
- Click Pattern or search Pat.
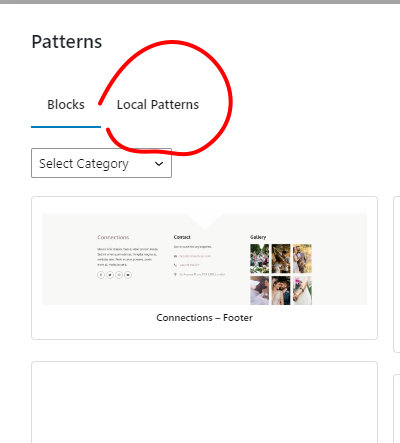
- Select Local Patterns.
- Select one of the choice.


Choose A Template Building Block And Then Edit That To Add Your Own Picture And Text
Local Patterns
- Local Patterns has a selection of templates to choose from
- Insert one and edit
- When you want to save click Switch to draft or Update. This is critical to avoid losing your work.
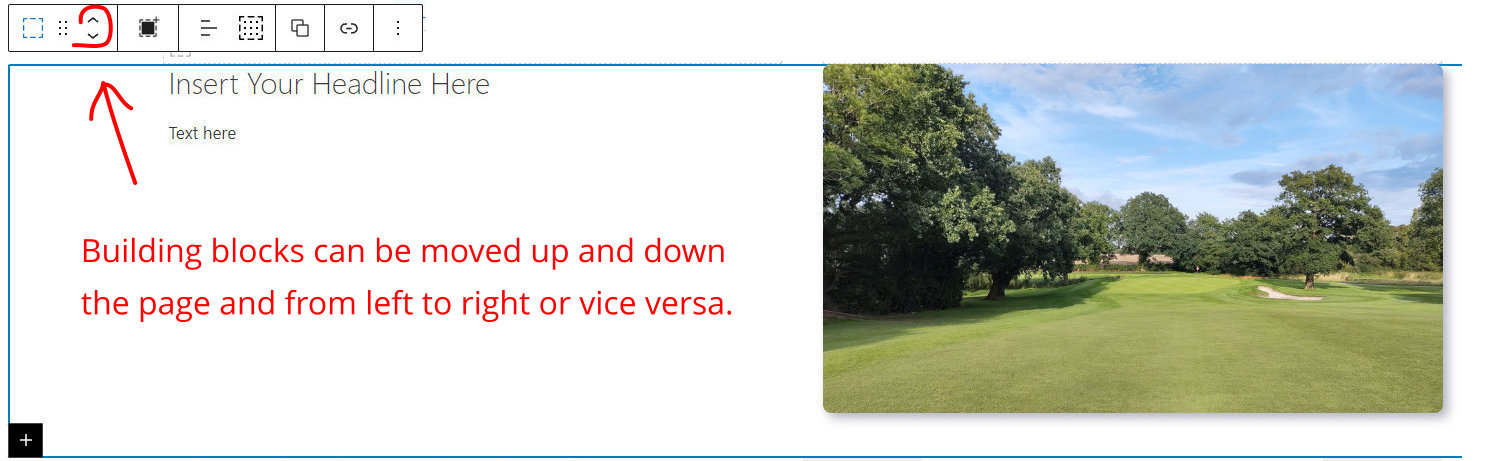
A Block Like This Can Be Moved Up and Down The Page See Below
To move a block click on the container and box will popup. Click the arrow as required.
If you do not like a block you can delete it and try another.